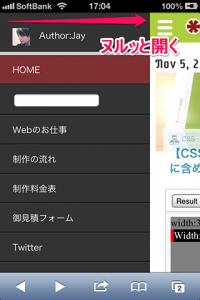
ずっと先延ばしにしてたんですが、ようやくスマホ対応しました。スライドメニューの導入にあたって参考にしたのはこちら。
JavaScript – Googleから学ぶ ヌルヌルサクサクなスライドメニュー – Qiita [キータ]
ページ下部のリンクからgithubに飛び、その右端にある「Download ZIP」からjs本体とサンプルhtml/cssを入手できます。
プレビューにはGoogle Web Developer Toolsがおすすめ
設置の仕方や手順は一般に配布されている他のjQueryプラグインと大差ないので、サンプルそのまま真似すれば難しくないと思います。プレビューは手持ちのスマホからになりますが、どうしてもPCのブラウザで確認したい場合はタッチアクションに対応したエミュレータ(そんあのあるのか?)が必要です。とりあえず私は普段から使っているGoogle Web Developer Toolsをおすすめします。もちろんChromeでしか使えませんが、ベンダープレフィックスの問題でFireBugよりも有効です。
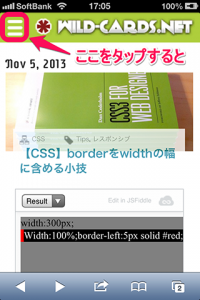
スマホやタブレットでの表示確認はGoogle Web Developer Toolsで
設置して初めて気付く、ありがちな問題点
- スクロールバーが二重になった サンプルから該当部分のHTMLとCSSだけをコピペしたので、ネスト構造の関係で縦スクロールバーが二重に表示されてしまいました。これはbodyの高さをautoに指定したら直りました。
- 他のプラグインが動かなくなった スライドはちゃんと動く代わりに、サイドバーの要素をスクロール中も固定するscrollFixが動かなくなりました。実行順を入れ替えることであっさり解決したんですが、ちょっとググったらまるっきり同じところで躓いた方が原因を究明しておられました。
- カテゴリを自動で反映させられない テンプレートタグとかいろいろ試したんですが上手くいかず、結局手動で各カテゴリのURLをリンク貼りました。これはかなり不便なのでもっと調べたいと思います。
jQueryが思い通りに動かない時は読み込みの順番を遅らせてみよう。Twitterの優しさに号泣した話。 | iPhone・Macの情報発信ブログ~Number333~

そして反省
こういう機能をサイトが出来た後に追加するとややっこしいトラブルに発展しがちです。しかも元々はスマホベースで作ったレスポンシブ・フレームにも関わらず、なぜか作業の順序が逆になったため四苦八苦;; なんとかならないことはないんですが、本当にサイトは基礎設計、大げさに言えばグランドデザインが大事だなと痛感しました。制作期間の8割を設計に充てても多すぎはしない
いつも僕自身がクライアントさんに言ってることなんですけどね…。









 【jQuery】指定位置でスクロールを固定するプラグインが動かない
【jQuery】指定位置でスクロールを固定するプラグインが動かない 【WordPress】カスタム投稿タイプでブログを複数追加
【WordPress】カスタム投稿タイプでブログを複数追加 【BGM】ピアノをフィーチャーした美メロ 18選
【BGM】ピアノをフィーチャーした美メロ 18選 [iPhone7]ケースは格安の海外通販で買おう
[iPhone7]ケースは格安の海外通販で買おう 【紙のお仕事】テクノイベントのフライヤー&チケット制作
【紙のお仕事】テクノイベントのフライヤー&チケット制作 【Webデザイン】美容系LPを制作しました
【Webデザイン】美容系LPを制作しました 脱・ブログが続かない人
脱・ブログが続かない人 【WordPress】任意の場所に新着情報を表示させる
【WordPress】任意の場所に新着情報を表示させる クリスマスの思い出 1988
クリスマスの思い出 1988 サイトをリニューアルしました
サイトをリニューアルしました できるだけプラグインを使わないWordPressサイト構築
できるだけプラグインを使わないWordPressサイト構築 ダイエット始めました
ダイエット始めました