マルチデバイス対応のサイト制作が標準化しつつある今、スマホやタブレットでの表示や挙動をどうチェックしてますか?
ブラウザの機能拡張も含めさまざまなエミュレータを試しましたが、どれも帯に短し襷に長し。インターフェイスや操作感も直感的とは言えず、新規のデバイスやOSアップデートに対応してくれるのかも疑問。
そこでGoogle大先生が誇るWeb Developer Toolsですよ。
「Google Chrome Deveoper Tools」はこう使う! 基本機能チュートリアル & GDD 2011 セッション概要:CodeZine
Google Chrome Developer Tools(以下、Chrome Dev Tools)とは、Webブラウザ「Google Chrome」に付属している開発ツール。このツールを使用すると、開発者は自身が作成したWebアプリケーションの内部構造に、簡単にアクセスすることができる
Webサイトの裏側を見たり弄ったりするための機能が山ほど詰め込まれたツールですが、目的に応じて一部分だけを使うのももちろんアリ。バグフィックスまで使いこなせなくとも、ただスマホやタブレットでどう表示されるかをPC上で見たいだけって時ありますよね?
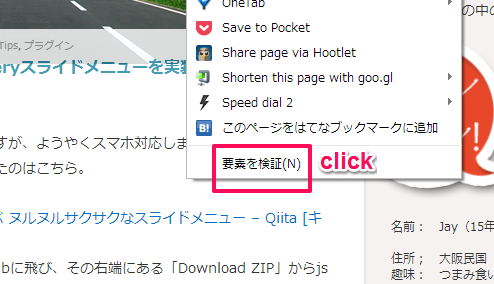
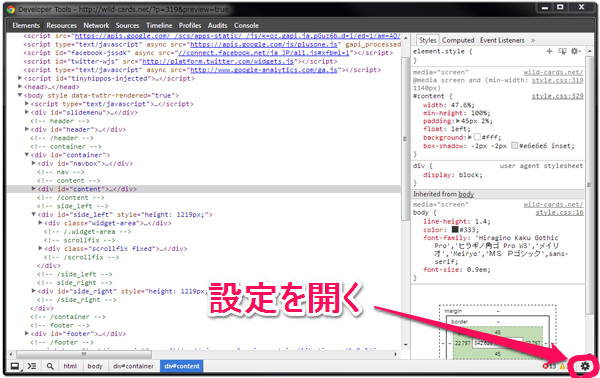
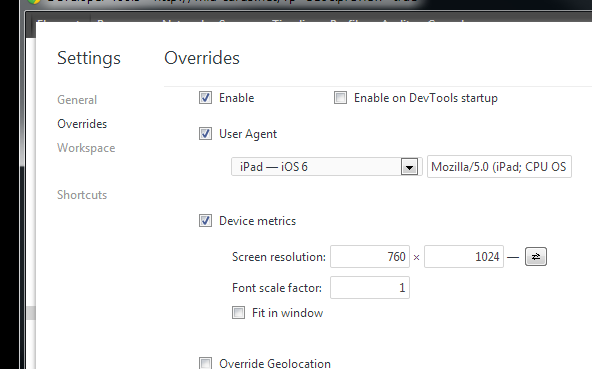
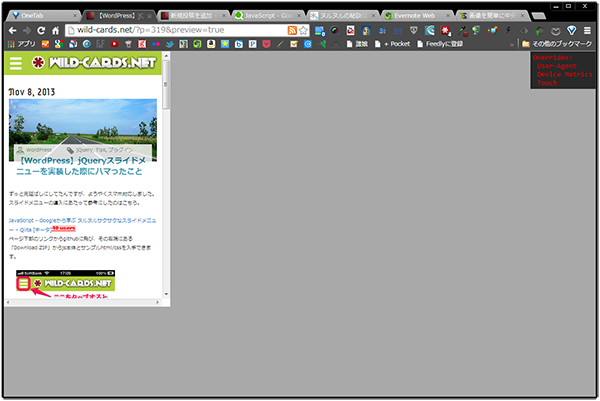
Chromeでスマホ表示を見るための手順




さすがに何もかもスマホのまんまとはいきませんが、僕個人の感想としては使いやすさも再現性も既存のエミュレータより優れてるかなと。ツールそのものに興味はあるけど複雑そうで億劫、という方はこういった解りやすいところから入ってみてはいかがでしょう。




 【jQuery】指定位置でスクロールを固定するプラグインが動かない
【jQuery】指定位置でスクロールを固定するプラグインが動かない 【WordPress】カスタム投稿タイプでブログを複数追加
【WordPress】カスタム投稿タイプでブログを複数追加 【BGM】ピアノをフィーチャーした美メロ 18選
【BGM】ピアノをフィーチャーした美メロ 18選 [iPhone7]ケースは格安の海外通販で買おう
[iPhone7]ケースは格安の海外通販で買おう 【紙のお仕事】テクノイベントのフライヤー&チケット制作
【紙のお仕事】テクノイベントのフライヤー&チケット制作 【Webデザイン】美容系LPを制作しました
【Webデザイン】美容系LPを制作しました スマホやタブレットでの表示確認はGoogle Web Developer Toolsで
スマホやタブレットでの表示確認はGoogle Web Developer Toolsで 【WordPress】サイドバーにサムネイル付き最新記事一覧を追加
【WordPress】サイドバーにサムネイル付き最新記事一覧を追加 【Illustrator】画像からロゴやイラストのパスを取得
【Illustrator】画像からロゴやイラストのパスを取得 【jQuery】WPプラグインを使わずライトボックス機能を追加
【jQuery】WPプラグインを使わずライトボックス機能を追加