オープンソースと言えば聞こえはいいけど、結局のところ何が起きても自己責任。
たとえばCDNならわざわざファイルを落としてUPし直さなくても一行追記するだけでおk!なんて思ってても、公開元のサーバが落ちたら利用してる我々のページは即リンク切れ→不具合になるわけで。諸々のソースコードの類も同様で、便利でクールな挙動だからとまんまコピペで使ってたらエラい目に遭ったりします。
今回は標記の通りスクロール中に指定位置でサイドバーを固定するプラグインが動かなくなって右往左往。
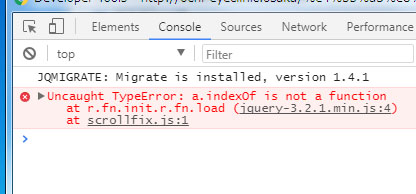
そしてDeveloperToolsのコンソールではこんなエラーが。要するに一行目からloadに失敗してるらしい。

このことからバッティングではないことは確定だけど、プログラマではない僕にはこれ以上原因を探ることはできず。もはやお手上げかと匙を投げかけたところで、救いの神のようなエントリを発見!
jQuery 3.0 beta が現在公開されています。そこでjQueryでよく使われる $(window).load() ですが、.load の廃止によりこれまでの使い方では使えなくなります。廃止されるのはこの他に .unload .error も廃止となりますので、別の書き方でこれらを行う必要があります
一昨年のエントリなので現在は3.2.1が最新ですが、配布されているjQueryのプラグインは2.x以前用に書かれたものが結構あります。だからjQueryのバージョンを変えると動いたんですね。まさか書き方が違うとは・・・
従来の書き方
/* load */
$(window).load(function(){
//実行内容
});
/* unload */
$(window).unload(function(){
//実行内容
});
/* error */
$(window).error(function(){
//実行内容
});
jQuery3.0以降の書き方
/* load */
$(window).on("load",function(){
//実行内容
});
/* unload */
$(window).on("unload",function(){
//実行内容
});
/* error */
$(window).on("error",function(){
//実行内容
});
プラグインの記述を上記に差し替えたら見事に動いてくれました! なんか宿便が一気にドバった感じ。これは絶対ハマってる人が多いと思うので久々のブログ更新を決意した次第です。






 【jQuery】指定位置でスクロールを固定するプラグインが動かない
【jQuery】指定位置でスクロールを固定するプラグインが動かない 【WordPress】カスタム投稿タイプでブログを複数追加
【WordPress】カスタム投稿タイプでブログを複数追加 【BGM】ピアノをフィーチャーした美メロ 18選
【BGM】ピアノをフィーチャーした美メロ 18選 [iPhone7]ケースは格安の海外通販で買おう
[iPhone7]ケースは格安の海外通販で買おう 【紙のお仕事】テクノイベントのフライヤー&チケット制作
【紙のお仕事】テクノイベントのフライヤー&チケット制作 【Webデザイン】美容系LPを制作しました
【Webデザイン】美容系LPを制作しました 【jQuery】最下部までスクロールしたら自動でページ送りする『autopager.js』
【jQuery】最下部までスクロールしたら自動でページ送りする『autopager.js』 ついでに買ったパンスライサーがやたらに切れた話
ついでに買ったパンスライサーがやたらに切れた話 【WordPress】サイドバーにサムネイル付き最新記事一覧を追加
【WordPress】サイドバーにサムネイル付き最新記事一覧を追加 【jQuery】ニュッと現れる「TOPへ戻る」ボタン
【jQuery】ニュッと現れる「TOPへ戻る」ボタン 脱・ブログが続かない人
脱・ブログが続かない人