アイキャッチ画像探しに困ったときはどうしてますか?
毎回撮り下ろしは面倒だし、やはり何かしら画像が無いと寂しいもの。そこでブロガーの間で定番となっているフリーの画像素材サイトがこちら。
Photo Pin : Free Photos for Bloggers via Creative Commons
単に画像保存/共有サービスから引っ張ってきてるだけなんですが、検索結果に表示するのがライセンスフリーなものだけというのがFlickr等との大きな違い。
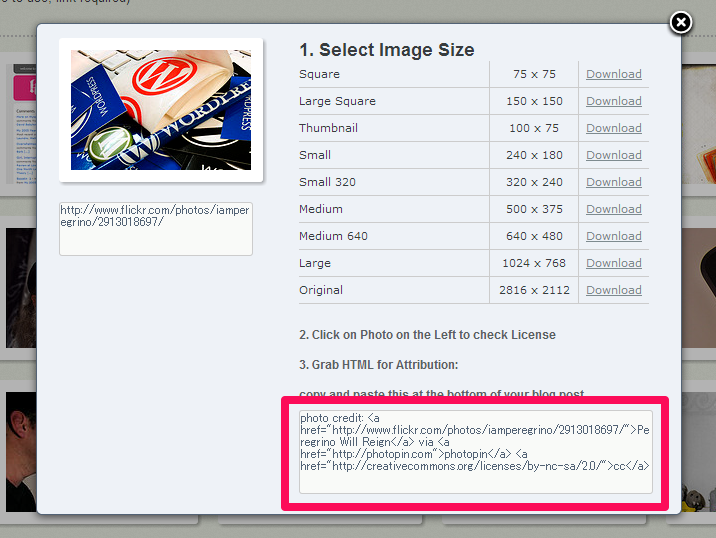
ただ気を付けたいのは。フリーとはいえ著作権が放棄されているわけではないということ。PhotoPinは画像使用の際に必要なクレジット標記を、HTMLにコピペで貼り付けやすいようコードで出力してくれます。親切ですねー。

ただ、ここでちょっとした問題が。
コード出力してくれたはええけど、何処に貼ればええねん? エントリ本文に挿入した画像ならともかく、アイキャッチだからエディタに記述しても画像から離れた場所に表示されることになります。そこで…
これは便利! 画像UPと同時にクレジットも挿入できるコード
テンプレートファイル(index.phpなど)の中のアイキャッチを表示させたい場所に、下記のコードを記述します。<?php the_post_thumbnail(); ?>ここまでは既に実践されている方がほとんどだと思います。この短いコードを、以下のコードにまるっと置き換えてください。
<?php the_post_thumbnail(); echo '<div class="post-thumbnail-caption">' . get_post( get_post_thumbnail_id() )->post_excerpt . '</div>'; ?>
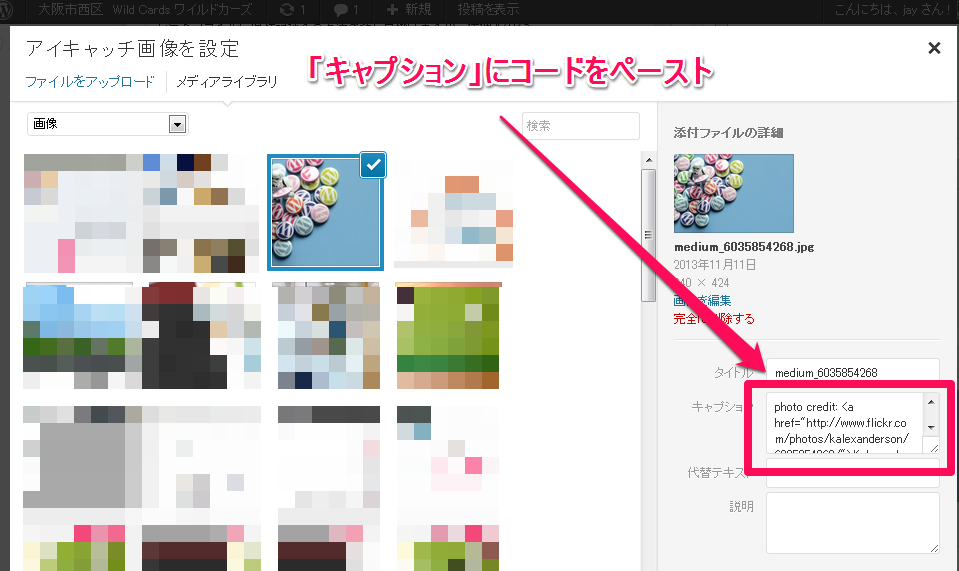
これにより、記事投稿画面からアイキャッチ画像をアップロードあるいはライブラリから選択する際、「キャプション」にPhotoPinで出力されたコードを記述すれば画像と同じ場所にクレジットが挿入されるようになります。


クレジット表示位置の調整はスタイルシートで
表示する場所の微調整は、スタイルシート(通常はstyle.css)に post-thumbnail-caption というclassを追加します。このサイトでは以下のように記述しています。
.post-thumbnail-caption {
position: absolute;
top: 15px;
right: 0;
font-size: 11px;
}
どうしてもクレジットを画像の上に表示させる必要があったので、あんまり使いたくないposition:absolute;で絶対位置を指定しました。ブラウザによっては多少ズレがあるかもですが未確認です^^;







 【jQuery】指定位置でスクロールを固定するプラグインが動かない
【jQuery】指定位置でスクロールを固定するプラグインが動かない 【WordPress】カスタム投稿タイプでブログを複数追加
【WordPress】カスタム投稿タイプでブログを複数追加 【BGM】ピアノをフィーチャーした美メロ 18選
【BGM】ピアノをフィーチャーした美メロ 18選 [iPhone7]ケースは格安の海外通販で買おう
[iPhone7]ケースは格安の海外通販で買おう 【紙のお仕事】テクノイベントのフライヤー&チケット制作
【紙のお仕事】テクノイベントのフライヤー&チケット制作 【Webデザイン】美容系LPを制作しました
【Webデザイン】美容系LPを制作しました サイトをリニューアルしました
サイトをリニューアルしました モバイルWiFiをWiMAXからSoftbankに乗り換えてみた。
モバイルWiFiをWiMAXからSoftbankに乗り換えてみた。 [南堀江]uralounge 最近の行きつけ。
[南堀江]uralounge 最近の行きつけ。 【DVD/映画】藁の楯
【DVD/映画】藁の楯 【WordPress】アイキャッチ画像探しの定番『PhotoPin』とクレジット挿入コード
【WordPress】アイキャッチ画像探しの定番『PhotoPin』とクレジット挿入コード