「ロゴはチラシから取って」「サイトから取って」…デザイナーやってるとそんな無茶振りをされることが多々あります。クライアントにAIデータ頼むのが面倒臭いんだろう代理店の馬鹿野郎この野郎と思っても口には出せませんよね。
そこで、”永遠の初心者”であるワタクシが過去最高クラスに感動した『画像トレース(CS3ではライブトレース)』の出番であります。
原型を留めないほど汚れてさえいなければ、画像の中のロゴやイラストからなかなか綺麗なパスを抽出できるんです。結構複雑な形状でもちゃんと読み取ってくれるし、多少グラデが掛かっててもある程度は調整可能。これは使わない手は無いですよね。
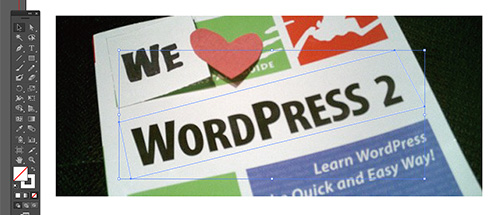
1.パスを取りたい画像をイラレ上に配置

まずはイラレのファイル上にパスを取得したい画像を配置(ここではリンクでなく埋め込んでます)。余計な部分を除くために、おおよそのところを白線で囲んでマスクします。予めフォトショか何かで切り抜いておくと楽。
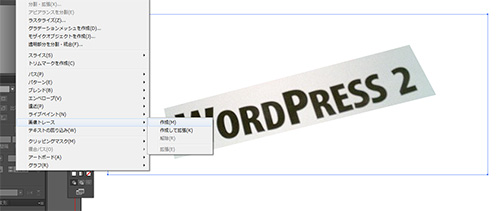
2.オブジェクトをダイレクト選択&「画像トレース」

1でマスクしたオブジェクトをダイレクト選択して、コマンドから「オブジェクト」⇒「画像トレース」⇒「作成」。すると画像の中に描かれたブツがぼんやりとオブジェクトとして認識されます。
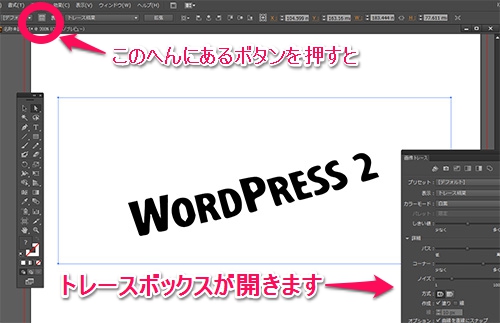
3.画像トレースパネルで各種数値を微調整

画像トレースパネルで「しきい値」「パス」「コーナー」「ノイズ」などをスライダーで操作し、オブジェクトの形状を調整します。この形がそのままパスになるので、どのあたりで妥協するかがポイントになります。他にもいろんな機能がありますが今回は割愛。
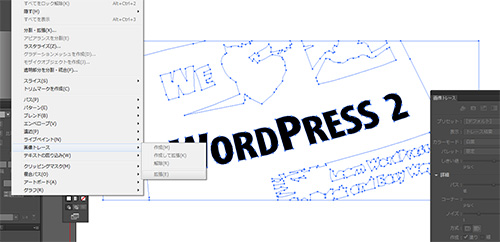
4.希望の形になったら「拡張」

この形でパスを出力したいなと思ったら、そのままの状態で「オブジェクト」⇒「画像トレース」⇒「拡張」。すると、なんということでしょう!粗い画像からキレイなパスが取れたではありませんか!
できあがり

余計な部分をダイレクト選択で削除して、できあがり。
面白いところでは「サッカークラブの腕章のデータを紛失したけど他でも使いたいから何とかしてくれ」という依頼があり、スキャン画像からこのトレース機能を使ってデータを再建したらえらく喜ばれました。本当に使い道いろいろなので、是非お試しあれ!



 【jQuery】指定位置でスクロールを固定するプラグインが動かない
【jQuery】指定位置でスクロールを固定するプラグインが動かない 【WordPress】カスタム投稿タイプでブログを複数追加
【WordPress】カスタム投稿タイプでブログを複数追加 【BGM】ピアノをフィーチャーした美メロ 18選
【BGM】ピアノをフィーチャーした美メロ 18選 [iPhone7]ケースは格安の海外通販で買おう
[iPhone7]ケースは格安の海外通販で買おう 【紙のお仕事】テクノイベントのフライヤー&チケット制作
【紙のお仕事】テクノイベントのフライヤー&チケット制作 【Webデザイン】美容系LPを制作しました
【Webデザイン】美容系LPを制作しました 脱・ブログが続かない人
脱・ブログが続かない人 【WordPress】複数のjQueryプラグインを1ファイルに収める
【WordPress】複数のjQueryプラグインを1ファイルに収める 【jQuery】スクロール時に指定位置で要素を固定させるscrollfix.js
【jQuery】スクロール時に指定位置で要素を固定させるscrollfix.js スマホやタブレットでの表示確認はGoogle Web Developer Toolsで
スマホやタブレットでの表示確認はGoogle Web Developer Toolsで