
オープンソースと言えば聞こえはいいけど、結局のところ何が起きても自己責任。
たとえばCDNならわざわざファイルを落としてUPし直さなくても一行追記するだけでおk!なんて思ってても、公開元のサーバが落ちたら利用してる我々のページは即リンク切れ→不具合になるわけで。諸々のソースコードの類も同様で、便利でクールな挙動だからとまんまコピペで使ってたらエラい目に遭ったりします。
続きを読む ▸

オープンソースと言えば聞こえはいいけど、結局のところ何が起きても自己責任。
たとえばCDNならわざわざファイルを落としてUPし直さなくても一行追記するだけでおk!なんて思ってても、公開元のサーバが落ちたら利用してる我々のページは即リンク切れ→不具合になるわけで。諸々のソースコードの類も同様で、便利でクールな挙動だからとまんまコピペで使ってたらエラい目に遭ったりします。
続きを読む ▸
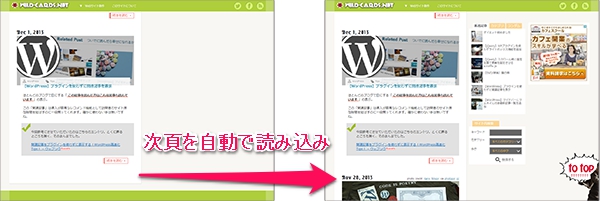
検索エンジンやブログのほとんどが、ページの最下部にこんなページナビゲーションを付けてますよね。

検索結果の表示であれば栞のような意味合いで有用ですが、一般のブログでは直近のエントリをいかにサクサク閲覧できるかという点で不向きな気がします。
そこで、ページ最下部までスクロールしたら自動で次ページを読み込むjQueryプラグイン『autopager』を導入してみました。

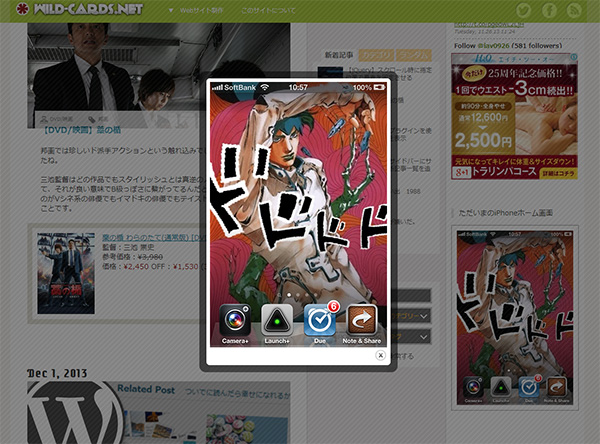
画像をLightbox風に拡大表示する機能、今やほとんどのWebサイトに導入されていると言っても過言ではないですね。

こんなやつ。フレームやエフェクトにはいろんな種類があります。WordPressのプラグインを使えば一発で実装できますが、そこをあえてjQueryで。実際、画像系のWPプラグインて体感的にコンフリクト多い気がするんです。 続きを読む ▸

スクロールしてもサイドバーの一部が消えずについてくるサイト、最近よく見掛けますよね。どうしても真似したくて当サイトでも導入しました。
左サイドバーの新着記事とサイト内検索のボックスがそうです。メニューや更新情報など、常に表示しておきたい要素に使うとより効果的ではないでしょうか。
設置の方法・手順はいたってシンプル。 続きを読む ▸
ある一定の位置までスクロールしたらページ最下部にニョキッと現れる「TOPに戻る」ボタン。
通常のよくあるボタンでは面白くないので、当サイトではサラリーマン風の男性がガッツポーズで飛び出す感じにしました。某ドラマの常務ではありません。
scrollUp jQuery plugin — Mark Goodyear — Front-end developer and designer