検索エンジンやブログのほとんどが、ページの最下部にこんなページナビゲーションを付けてますよね。

検索結果の表示であれば栞のような意味合いで有用ですが、一般のブログでは直近のエントリをいかにサクサク閲覧できるかという点で不向きな気がします。
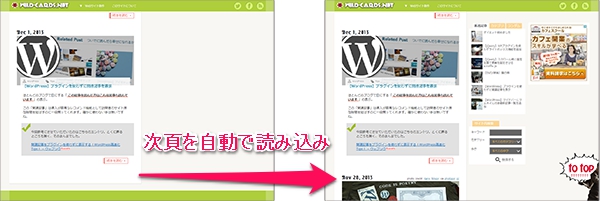
そこで、ページ最下部までスクロールしたら自動で次ページを読み込むjQueryプラグイン『autopager』を導入してみました。

配布元はこちら。
jquery-autopager
ご利用の際はMIT Licenceに従ってソース内の著作権表記をそのままにしておくこと。
まずはjQuery本体をhead内に設置
多様なjQueryの機能を利用するために必要な親玉?をサーバに設置するか、Google Developersから引っ張ってくる必要があります。VerUPのたびに削除したりするのは面倒なので個人的には後者をお勧めします。既にバリバリjQueryを使っている方はここは飛ばしてください。<link href="//code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" rel="stylesheet" type="text/css"/> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" type="text/javascript"/></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js" type="text/javascript"/></script>HTMLソースのhead内に上記のコードを埋め込みます。
先々jQueryの挙動に不審を感じたら本家サイトかGoogleDevelopersでバージョンを確認してみてもいいでしょう。
続いてjquery.autopager-1.0.0.jsを設置
先ほどダウンロードしたjquery.autopager-1.0.0.zipを解凍すると同名のjsファイルが入っているので、それを任意のディレクトリにアップロードしたうえでhead内にリンクと読み出しコードを記述。場所はheadの閉じタグ直前がベターかと思われます。
<script type="text/javascript" src="ファイルをアップロードしたディレクトリの絶対パス/autopager.js"></script>
<script type="text/javascript">
$(window).load(function () {
$.autopager({
autoLoad: true,
content: '.new',
link: '.ajaxLoad a'
});
});
</script>
最後に、設置したいテンプレートページに以下のコードを追加
<!-- loader -->
<div class="ajaxLoad">
<?php next_posts_link(''); ?>
</div>
場所がちょっと難しいんですが、エントリ(記事)を内包するループのすぐ下に記述します。要するに次のページを読み込まなければいけないのでエントリ部分の外じゃないといけないわけです。この通りにやってみたけど動かない!場合は こちら のページの「うまくいかない場合に考えられる4つの原因」をご覧ください。何かヒントになるかもです。







 【jQuery】指定位置でスクロールを固定するプラグインが動かない
【jQuery】指定位置でスクロールを固定するプラグインが動かない 【WordPress】カスタム投稿タイプでブログを複数追加
【WordPress】カスタム投稿タイプでブログを複数追加 【BGM】ピアノをフィーチャーした美メロ 18選
【BGM】ピアノをフィーチャーした美メロ 18選 [iPhone7]ケースは格安の海外通販で買おう
[iPhone7]ケースは格安の海外通販で買おう 【紙のお仕事】テクノイベントのフライヤー&チケット制作
【紙のお仕事】テクノイベントのフライヤー&チケット制作 【Webデザイン】美容系LPを制作しました
【Webデザイン】美容系LPを制作しました ついでに買ったパンスライサーがやたらに切れた話
ついでに買ったパンスライサーがやたらに切れた話 【jQuery】ニュッと現れる「TOPへ戻る」ボタン
【jQuery】ニュッと現れる「TOPへ戻る」ボタン Bar Perroのサイトを制作しました
Bar Perroのサイトを制作しました 僕はクリスマスが嫌いだ。
僕はクリスマスが嫌いだ。 【WordPress】アイキャッチ画像探しの定番『PhotoPin』とクレジット挿入コード
【WordPress】アイキャッチ画像探しの定番『PhotoPin』とクレジット挿入コード できるだけプラグインを使わないWordPressサイト構築
できるだけプラグインを使わないWordPressサイト構築