
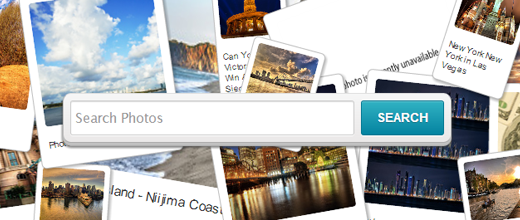
アイキャッチ画像探しに困ったときはどうしてますか?
毎回撮り下ろしは面倒だし、やはり何かしら画像が無いと寂しいもの。そこでブロガーの間で定番となっているフリーの画像素材サイトがこちら。
Photo Pin : Free Photos for Bloggers via Creative Commons
続きを読む ▸

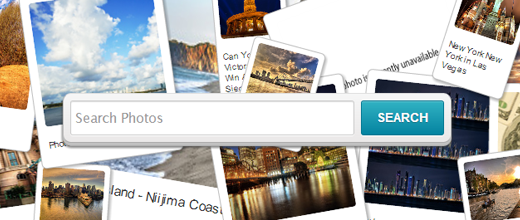
アイキャッチ画像探しに困ったときはどうしてますか?
毎回撮り下ろしは面倒だし、やはり何かしら画像が無いと寂しいもの。そこでブロガーの間で定番となっているフリーの画像素材サイトがこちら。
Photo Pin : Free Photos for Bloggers via Creative Commons
続きを読む ▸

ブログを美しく見せる最も手っ取り早い手段がアイキャッチ画像だと思います。まさに、記事毎に表示されている ⇧⇧⇧ この上の画像ですね。
アイキャッチとは、その名の通りコンテンツの内容を端的なイメージで訴求するためのもの。記事への興味を持ってもらうために必須と言えますが、毎回フォトレタッチソフトで画像を整形するのはかなり面倒です。僕の場合はかつて更新が滞った一因にもなりました。 続きを読む ▸

ずっと先延ばしにしてたんですが、ようやくスマホ対応しました。スライドメニューの導入にあたって参考にしたのはこちら。
JavaScript – Googleから学ぶ ヌルヌルサクサクなスライドメニュー – Qiita [キータ]
ページ下部のリンクからgithubに飛び、その右端にある「Download ZIP」からjs本体とサンプルhtml/cssを入手できます。 続きを読む ▸
新たにjQueryプラグインを追加する際、本体の.jsファイルは外部に設置して、head内に記述したコードで呼び出すよう指示されることが多いですよね。
導入するからには多少は知識あるんでしょって配布元は思うでしょう。そりゃそうですね。たとえば新しくプラグイン入れるたびにバージョンの違うjQueryライブラリを一緒にアップロードしたりしなくていいんだよとわざわざ教える義理はありません。
そして哀れなWordPress初心者が便利そうなプラグインを見つけたそばから足していくとどうなるか? 続きを読む ▸

「絶対に入れておきたいWordPressプラグイン10個」みたいなエントリを散見しますが、あれってどうなんでしょ。インストールして有効化するだけだから確かに楽チンなんだけど、それに伴うリスクが片っ端から看過されてるというか。
・WP本体のバージョンアップで使えなくなることがある
・プラグインの更新で使えなくなることがある
・まったく目の届かないところでコンフリクトを起こしたりする
・head内に作者によるコメントが溢れ返り、素人臭くてみっともない