画像をLightbox風に拡大表示する機能、今やほとんどのWebサイトに導入されていると言っても過言ではないですね。

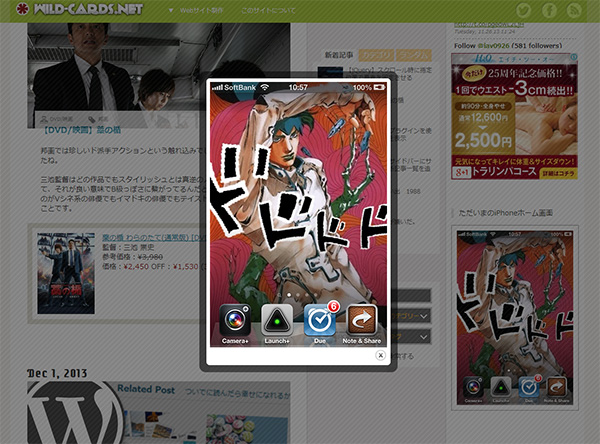
こんなやつ。フレームやエフェクトにはいろんな種類があります。WordPressのプラグインを使えば一発で実装できますが、そこをあえてjQueryで。実際、画像系のWPプラグインて体感的にコンフリクト多い気がするんです。
手順1.まずはjQueryプラグイン『colorbox』をダウンロード
上記URLでlightboxの一種であるjQueryプラグイン『colorbox』をダウンロードできます。
いろいろ同梱されてますが実際必要なのはこれだけです。サンプルの中でどれを使うか決めておきましょう。
手順2.colorbox.jsとcolorbox.cssを設置
jquery.colorbox.jsと、サンプルフォルダに入っているcolorbox.cssを任意のディレクトリにアップロード。その後、head内に以下のコードを記述します。
<script type="text/javascript" src="サイトURL/wp-content/themes/テーマ名/js格納フォルダ/jquery.colorbox.js" /></script>
<link rel="stylesheet" type="text/css" href="サイトURL/wp-content/themes/テーマ名/css格納フォルダ/colorbox.css" />記述する場所は、他のjsやCSSへのリンクコードと同じあたりでOKです。もし動作しなかった場合はjsファイルの設置順を入れ替えると上手くいくことがあります。
手順3.colorboxコントロール用のスクリプトを記述
headの閉じタグ直前に以下のコードを記述して、colorboxの挙動をコントロールします。
<script type="text/javascript">
$("a[rel='group1']").colorbox({
transition: "fade", //エフェクト
speed: 500, //開く速度
opacity: 0.5, //背景の透過度
});
</script>
</head>
エフェクトは”fade”以外に”elastic”と”none”があるので試してみましょう。サンプルHTMLでも比較できます。実は他にもビックリするぐらい細かく設定できるんですが、ここでは基本的な動作のみを指定しています。
手順4.colorboxをアップした画像に適用する方法
たとえば通常のエントリ編集画面で「メディアを追加」すると以下のようなコードが自動で出力されますよね。<a href="http://wild-cards.net/wc/wp-content/uploads/2013/12/lightbox_01.jpg"><img src="http://wild-cards.net/wc/wp-content/uploads/2013/12/lightbox_01-300x222.jpg" alt="lightbox_01" width="300" height="222" class="alignnone size-medium wp-image-752" /></a>「300×222px(メディア設定のサイズ)のサムネイル画像をクリックしたら、本来の大きさの画像を表示させる」ためのコードなわけですが、ここに rel=”group1″ を追加します。
<a rel="group1" href="http://wild-cards.net/wc/wp-content/uploads/2013/12/lightbox_01.jpg"><img src="http://wild-cards.net/wc/wp-content/uploads/2013/12/lightbox_01-300x222.jpg" alt="lightbox_01" width="300" height="222" class="alignnone size-medium wp-image-752" /></a>これで、手順3で設定した通りにcolorboxが動作します。要するに、コードにrel=”group1″を加えられた画像はすべてcolorboxが適用されるというわけです。
ちなみにグループを複数設定することによって、画像毎に異なるエフェクトや挙動にすることも可能です。ここまで設定できていれば、あとはサンプルHTMLのソースを見れば複数設定も全然難しくないはずです。
おまけ:動作しない場合の対処法
- jQueryのバージョンが古いかも? jQuery本家で最新版をDLして自サーバにUPしましょう。ただし、もともとWordPressに入っているjQueryを利用している場合は以下のエントリを参考にしてください。
- 他の画像系プラグインと衝突してるかも? ギャラリーやスライドショーなど、思い当たるプラグインを外してみましょう。もしそれで動作したなら、実行順を入れ替えたり要素名の重複を修正したりといった手が打てます。
WordPress 同梱の jQuery 以外を使う方法 | dogmap.jp








 【jQuery】指定位置でスクロールを固定するプラグインが動かない
【jQuery】指定位置でスクロールを固定するプラグインが動かない 【WordPress】カスタム投稿タイプでブログを複数追加
【WordPress】カスタム投稿タイプでブログを複数追加 【BGM】ピアノをフィーチャーした美メロ 18選
【BGM】ピアノをフィーチャーした美メロ 18選 [iPhone7]ケースは格安の海外通販で買おう
[iPhone7]ケースは格安の海外通販で買おう 【紙のお仕事】テクノイベントのフライヤー&チケット制作
【紙のお仕事】テクノイベントのフライヤー&チケット制作 【Webデザイン】美容系LPを制作しました
【Webデザイン】美容系LPを制作しました 【jQuery】ニュッと現れる「TOPへ戻る」ボタン
【jQuery】ニュッと現れる「TOPへ戻る」ボタン 【WordPress】任意の場所に新着情報を表示させる
【WordPress】任意の場所に新着情報を表示させる 【WordPress】プラグインを使わずに関連記事を表示
【WordPress】プラグインを使わずに関連記事を表示 脱・ブログが続かない人
脱・ブログが続かない人 【jQuery】省スペースに便利!タブメニューの実装
【jQuery】省スペースに便利!タブメニューの実装