
アイキャッチ画像探しに困ったときはどうしてますか?
毎回撮り下ろしは面倒だし、やはり何かしら画像が無いと寂しいもの。そこでブロガーの間で定番となっているフリーの画像素材サイトがこちら。
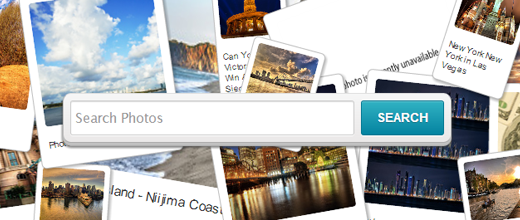
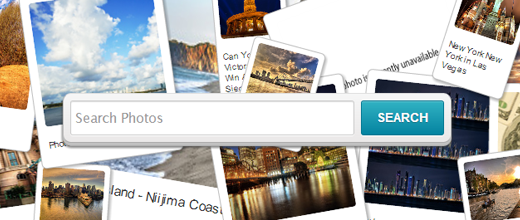
Photo Pin : Free Photos for Bloggers via Creative Commons
続きを読む ▸

アイキャッチ画像探しに困ったときはどうしてますか?
毎回撮り下ろしは面倒だし、やはり何かしら画像が無いと寂しいもの。そこでブロガーの間で定番となっているフリーの画像素材サイトがこちら。
Photo Pin : Free Photos for Bloggers via Creative Commons
続きを読む ▸

ブログを美しく見せる最も手っ取り早い手段がアイキャッチ画像だと思います。まさに、記事毎に表示されている ⇧⇧⇧ この上の画像ですね。
アイキャッチとは、その名の通りコンテンツの内容を端的なイメージで訴求するためのもの。記事への興味を持ってもらうために必須と言えますが、毎回フォトレタッチソフトで画像を整形するのはかなり面倒です。僕の場合はかつて更新が滞った一因にもなりました。 続きを読む ▸

ずっと先延ばしにしてたんですが、ようやくスマホ対応しました。スライドメニューの導入にあたって参考にしたのはこちら。
JavaScript – Googleから学ぶ ヌルヌルサクサクなスライドメニュー – Qiita [キータ]
ページ下部のリンクからgithubに飛び、その右端にある「Download ZIP」からjs本体とサンプルhtml/cssを入手できます。 続きを読む ▸

マルチデバイス対応のサイト制作が標準化しつつある今、スマホやタブレットでの表示や挙動をどうチェックしてますか?
ブラウザの機能拡張も含めさまざまなエミュレータを試しましたが、どれも帯に短し襷に長し。インターフェイスや操作感も直感的とは言えず、新規のデバイスやOSアップデートに対応してくれるのかも疑問。
そこでGoogle大先生が誇るWeb Developer Toolsですよ。 続きを読む ▸